Was ist Figma?
Sie sind auf der Suche nach einem Tool, das Ihr Leben einfacher macht und Ihnen die Arbeit mit Ihrem Team erleichtert? Dann ist Figma Ihr neuer bester Freund! Figma ist eine super kollaborative Software, die es Ihnen ermöglicht, in Echtzeit mit Ihren Teammitgliedern zusammenzuarbeiten, egal wo Sie sind. Und Sie müssen sich keine Sorgen machen, dass Sie Ihre Arbeit verlieren, denn Figma speichert alles automatisch und synchronisiert es auf allen Geräten.
In unserer Agentur setzen wir Figma ein, um unser UX/UI-Design-Workflow zu optimieren und in Echtzeit mit Kunden zusammenzuarbeiten, um Änderungen und Feedbacks schnell und effektiv zu kommunizieren. Und als ob das noch nicht genug wäre, verwenden wir auch das POWER Pro Theme für Figma, um unsere Website-Designs noch schneller und einfacher zu gestalten.
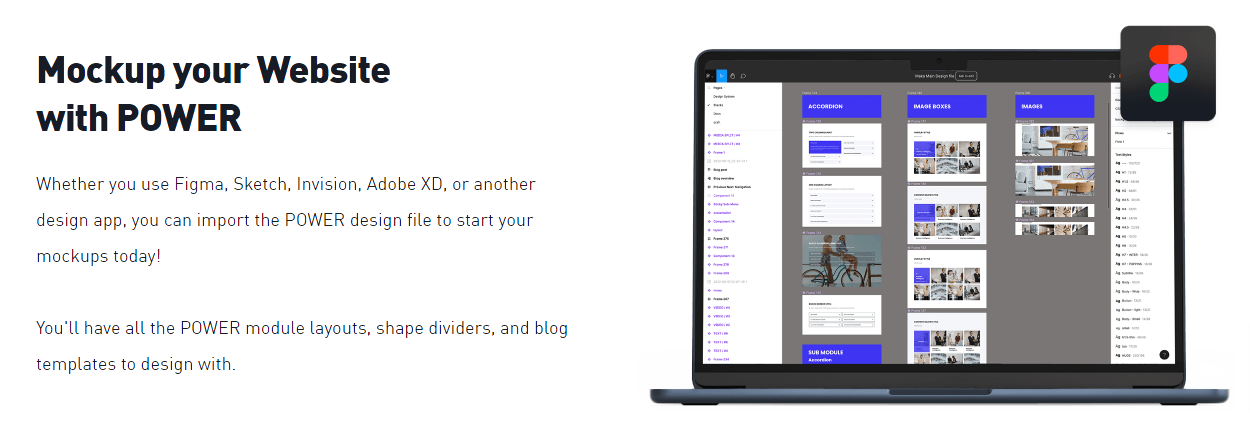
Bildrechte: maka Agency
Das POWER Pro Theme by maka Agency bietet uns eine Vielzahl von vorgefertigten Design-Elementen, die es uns ermöglichen, die Website-Designs mit nur wenigen Klicks zu erstellen. Wir können eine große Anzahl von Design-Elementen auswählen, die unseren Kundenbedürfnissen entsprechen, ohne dass wir jedes Mal von Grund auf beginnen müssen.

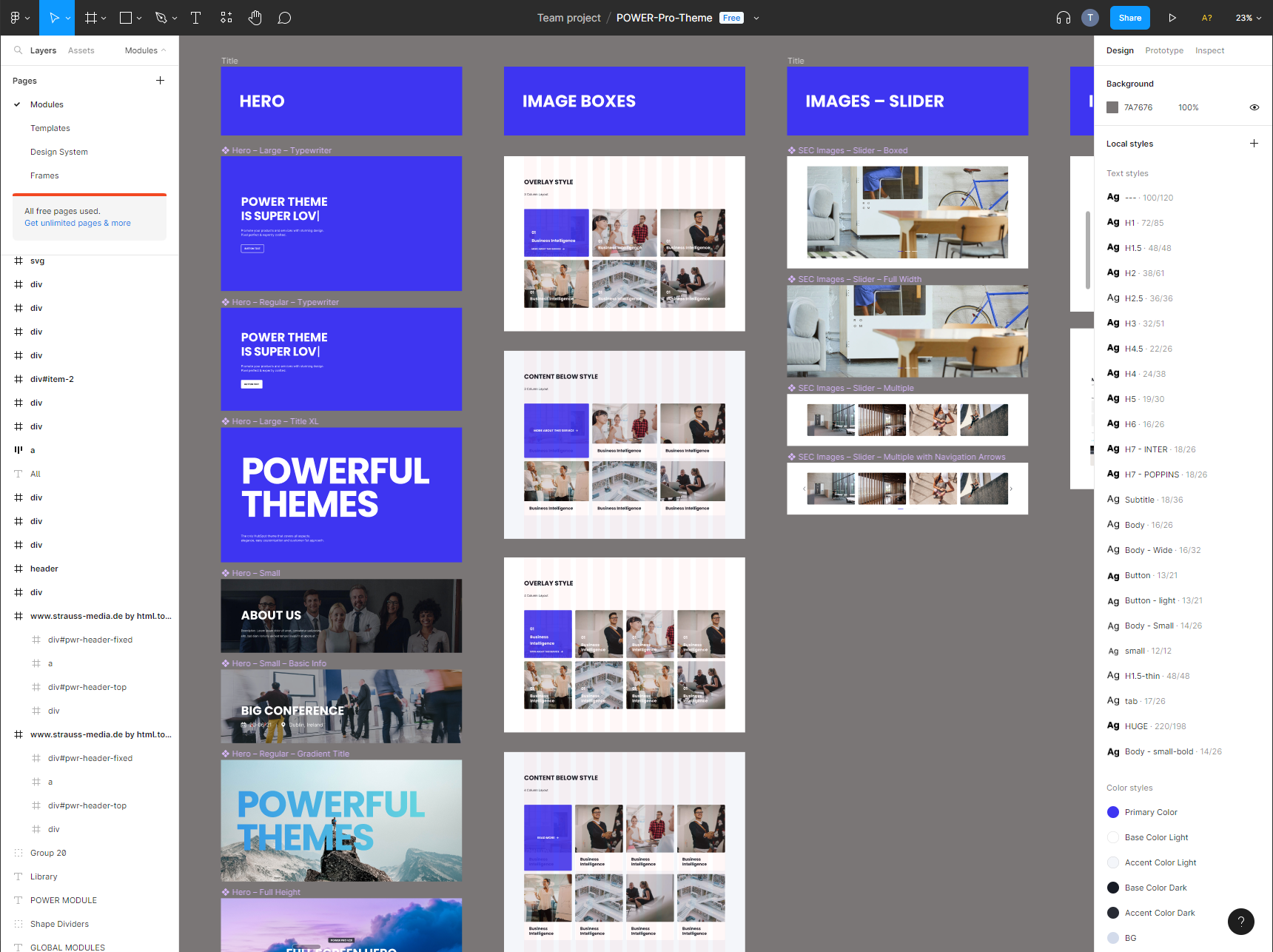
Bildrechte: maka Agency
Die Verwendung des POWER Pro Theme by maka Agency mit Figma ist kinderleicht. Wir können die vorgefertigten Elemente einfach per Drag-and-Drop in unser Design ziehen und sie anpassen, um sie an unsere Bedürfnisse anzupassen. Das spart uns Zeit und Mühe, da wir nicht jedes Mal von Grund auf beginnen müssen.

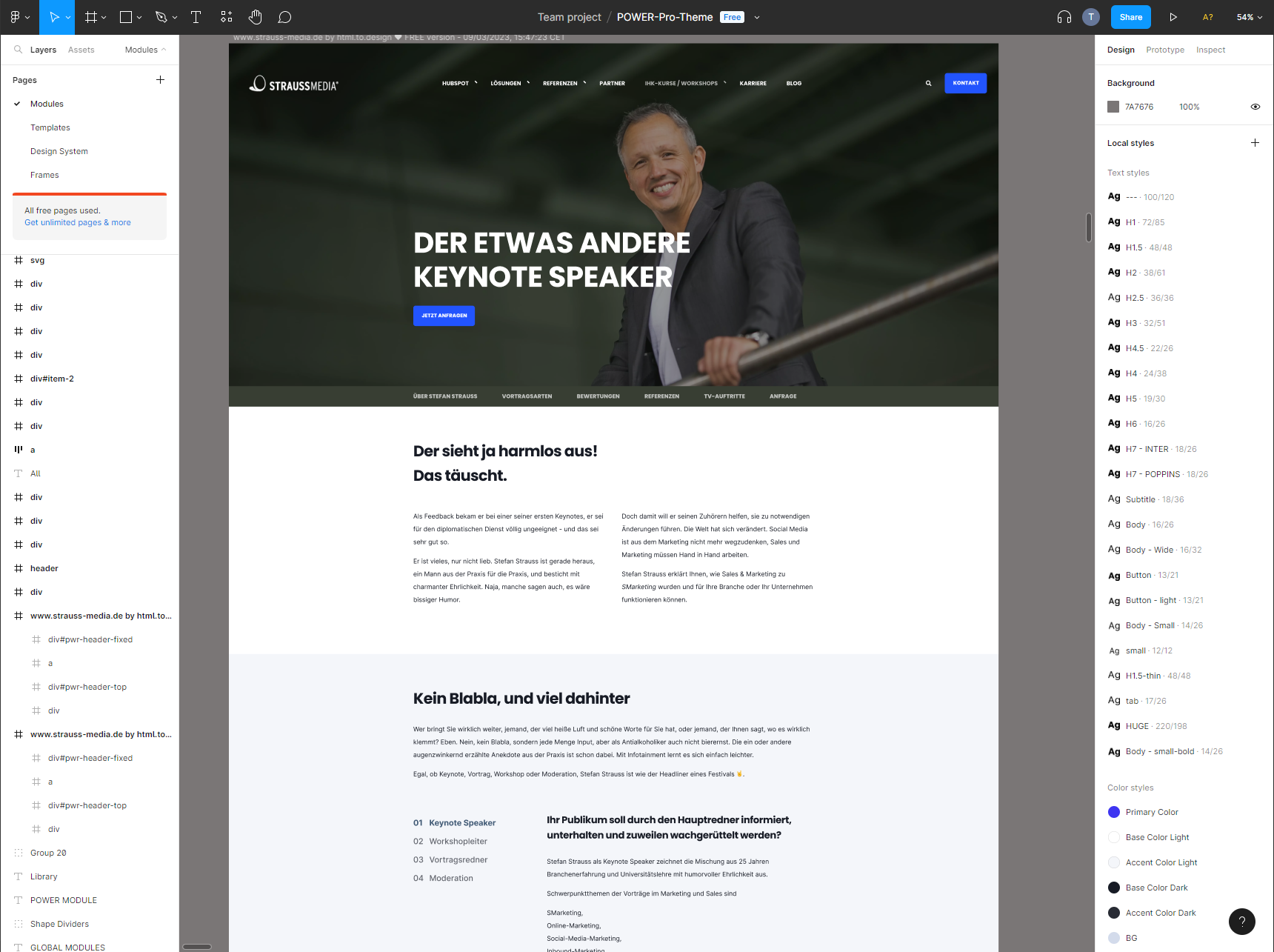
Bildrechte: maka Agency
Mit Figma und dem POWER Theme haben wir die Möglichkeit, unsere Arbeit noch schneller und effizienter zu erledigen, was uns letztendlich mehr Zeit gibt, um uns auf das zu konzentrieren, was wir am besten können - großartiges Design zu erstellen.
Insgesamt hat Figma unsere Arbeit als Agentur enorm verbessert, indem es uns ein effektives Werkzeug zur Verfügung stellt, um unsere Arbeit zu optimieren und uns zu ermöglichen, unser Design-Game auf die nächste Stufe zu bringen.
Und hey, das Beste ist: Figma ist so easy zu benutzen, dass Sie kein Design-Guru sein müssen, um loszulegen. Es gibt viele Design-Assets und Tools, die Ihnen helfen, Ihre Ideen zu verwirklichen. Und wenn Sie sich einmal verirren, gibt es genügend Tutorials und Support, die Ihnen auf die Sprünge helfen. Mit Figma können Sie Mockups, Wireframes und Prototypen erstellen und Ihrer Kreativität freien Lauf lassen. Und das Beste daran? Sie können Ihre Designs auf verschiedenen Geräten und in verschiedenen Auflösungen testen, um sicherzustellen, dass alles glatt läuft. Egal, ob Sie ein erfahrener Designer oder ein Neuling sind, Figma macht das Designen von User Interfaces zum Kinderspiel. Mit einer intuitiven Benutzeroberfläche und einer Fülle von Funktionen, die speziell für Designer entwickelt wurden, können Sie in kürzester Zeit atemberaubende Designs erstellen.
Eine der großartigen Funktionen von Figma ist die Bibliothek von Design-Assets. Sie müssen nicht von Grund auf beginnen, sondern können auf vorgefertigte Symbole, Icons, Buttons und mehr zugreifen, um Ihre Arbeit zu beschleunigen. Sie können auch Ihre eigenen Design-Elemente erstellen und sie in Ihrer persönlichen Bibliothek speichern, um sie in verschiedenen Projekten wiederzuverwenden. Das spart Zeit und sorgt für konsistente Designs. Sie können in Echtzeit Änderungen vornehmen, Kommentare hinterlassen und Feedback austauschen, ohne dass es zu Versionskonflikten kommt. Des Weiteren können Sie sogar Workshops und Design-Reviews abhalten, um sicherzustellen, dass alle auf dem gleichen Stand sind und am gleichen Strang ziehen.

Bildrechte: Figma
Fazit: Wenn es um kollaboratives UX/UI-Design geht, ist Figma das Tool der Wahl. Mit seiner intuitiven Benutzeroberfläche, den umfangreichen Design-Assets, der Echtzeit-Kollaboration, der Möglichkeit, interaktive Prototypen zu erstellen und Feedback von Kunden zu sammeln, ist Figma ein unschätzbares Werkzeug für Designer und Teams. Also schnappen Sie sich Ihren Laptop, öffnen Figma und lassen Sie uns gemeinsam großartige Designs erstellen!
Figma
Soweit erstmal - Haben Sie noch Tipps? Einfach hier unten in das Kommentarfeld - Ich freue mich und wünsche Ihnen ganz viel Spaß und Erfolg mit Figma.
FAQ - Alles zu Figma
Ist Figma kostenlos nutzbar?
Lässt sich Figma auf Deutsch umstellen?